イラストレーター無しで文字縁取りする方法を模索したブログです。
MacのKeynoteやWindowsのPowerPointの文字アウトラインでもいいのですが、できればもっと簡単に、かっこよく作りたい!というのが狙いです。
(なんといってもイラレは金額が高い!個人では無理よ〜〜泣)
つくもり(@tsukumori_mori)と申します! ゆるーくブログ書いてます^-^
ブログのアイキャッチを作るときに縁取りした文字を使ってかっこよくしたいな〜と思っていろいろ調べましたが、イラストレーター(以下、イラレ)を使わないで作るのは難しいな。。と感じました。
このブログでは、「イラレを使わずに縁取りした文字を作りたい!」「縁取りした文字を簡単に量産したい!」という方向けの内容です。
このブログでは、以下の4つの方法で作成した縁取り文字を比較しています。
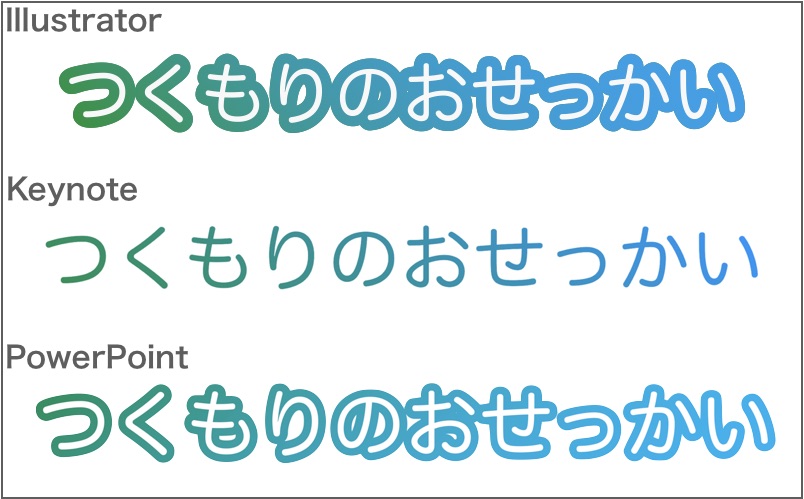
縁取り文字を比較してみよう
縁取りした文字、または、アウトラインを追加した文字を4つのパターンで比較しました。
今回は「ヒラギノ丸ゴシック」と「ヒラギノ角ゴシック」を使用しました。
Illustrator(CS6)

※古いパソコンのAdobeを使用しました汗
良い感じですね!^-^
イラレの文字アウトラインは学生の頃から重宝しています!😊
難点なのは、「背面へペースト」が少しめんどくさい。。
基本操作は下記の通りで、まあまあめんどくさい。
・文字を作る(白文字)
・コピー&背面へペースト
・線の色を変える、線の太さを変える
一連の文字を同じ仕様でかき出す時に手間だな〜と感じてしまいました。。😅
※背面ペーストをしない方法だと、文字が潰れて見えます。。
ちなみに、他のKeynoteもPowerPointも背面にもって来る作業がめんどくさいな〜と思ってます。。
これさえなければ、文字の編集が簡単になって、もっと便利になると思うんですけどね〜〜😥
Keynote(Mac)

Macの縁取り文字が1番しょぼい!!! (と個人的に感じています)
Appleファンで、Macユーザーなのでかなりショックです😭
(特許のせいとかで機能がしょぼいんですかね〜〜)
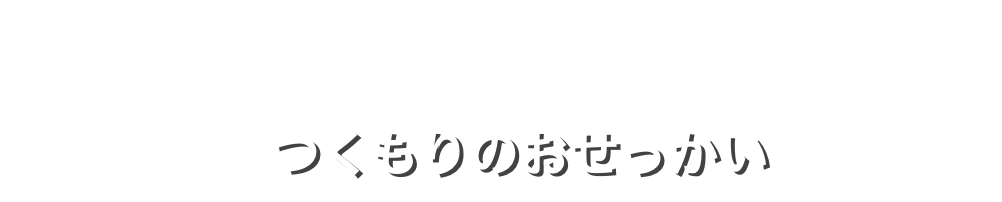
しかも文字として画像を保存すると、アウトラインは文字の外?と認識するせいか、上の画像のように切れてしまうのです。。

ちなみに鋭角の文字があるとこんな感じにとんがってしまいます。
本当にしょぼい。。 強く改善を希望します!!!
(イラレでもとんがる時がありますが、修正できます)
PowerPoint(Mac版)

※Mac版のパワポを使用しました。
いわゆるパワポ。みんな大好きパワポ。意外と優秀です^-^
つくもりはMacユーザーで、スライド作成はほとんどKeynoteを使うので、パワポをほとんど使いません。。(加えて操作に慣れていないというのもあります)
Windowsユーザーはパワポで十分ですね。
希望を言うのであれば、文字を画像として出力する際に背景は透明になってほしいな〜です。
(Keynoteを使えばアルファで背景を消せますが、、^^;)

余談ですが、縁取り文字のグラデーションをする場合、イラレとパワポは可能ですが、Keynoteだけできません。。!!(今のところは?)
そういう意味でもKeynoteは、少し自由度が低く感じてしまいます。
パワポはやっぱり優秀ですね〜
自作コード

今回はProcessingというプログラミングを使用して、文字のPNG画像を生成するコードを作成してみました。
Processingを選んだ理由は単純に「背景透明PNG画像がサクッと作れる」&「アプリ化ができる」です。
自作コードで縁取りした文字を生成した感じ、良いじゃないか!!と思ってます😆
大きめに画像を作れば意外と綺麗に見えますね!
また『あっ!ここ一文字変えたいな!』って時に他の3つに比べて一番早く修正できます笑
簡単な模索ではありますが、自作コードでの縁取り文字作成はまあまああり!という結論です^-^
自作コードを公開!
Processingを使った文字縁取りのコードを公開します〜〜
よかったら使ってみてくださいね〜〜〜
//フォント 今回はヒラギノ丸ゴシックで生成
PFont font_w6;
//font_w6 = createFont("HiraginoSans-W6", 30, true); //ヒラギノ角ゴシック
font_w6 = createFont("HiraMaruProN-W4", 30, true); //ヒラギノ丸ゴシック
boolean color_r[][];
color_r = new boolean [1601][301]; //今回は1600x300の画像を作成します
size(1600, 300);
background(0); //黒背景
textFont(font_w6);
textSize(140); //文字の大きさ:適宜調節してください
textAlign(LEFT, TOP); //文字の左上を基準にする
fill(255, 255, 255); //白文字です
color C = color(0, 141, 84); //縁取りの色:守谷市カラーです^-^
int outline = 40; //縁取りの太さ
text("つくもりのおせっかい", 100, 50); //ここに好きな文字を入力
//文字があるピクセルを調べます
//黒背景に白ピクセルがある→true
for (int k = 0; k < 1601; k ++) {
for (int j = 0; j < 301; j ++) {
color c = get(k, j); //ピクセルを取得する
if(red(c) >= 200){
color_r[k][j] = true;
}
}
}
//画像生成用
PGraphics gr;
gr=createGraphics(1600,300);
gr.beginDraw();
gr.background(0,0,0,0); //不透明度(4パラメータ目)が0なら色はなんでもいい
//ピクセルがtrueだったところに、円を書きます
for (int k = 0; k < 1601; k ++) {
for (int j = 0; j < 301; j ++) {
if(color_r[k][j]){
gr.fill(C);
gr.noStroke();
gr.ellipse(k, j, outline, outline);
}
}
}
//上から白文字を入れます
gr.textFont(font_w6);
gr.textSize(140);
gr.textAlign(LEFT, TOP);
gr.fill(255, 255, 255);
gr.text("つくもりのおせっかい", 100, 50);
//セーブします。名前は年月日+日時です。
gr.endDraw();
gr.save(str(year()) + nf(month(), 2) + nf(day(), 2) + nf(hour(), 2) + nf(minute(), 2) + nf(second(), 2) + ".png");
println("done");
exit(); //終了:自動的にアプリが閉じますいろいろ説明はしょってます。。すみません。。
・フォント生成:「ツール」→「フォント生成」
・画像作成までに、1分ほどかかります
文字のピクセルがあったところすべてに、丸を描いているので、処理としてはかなり重いです。
かぶるところの処理を少し無くせるだけでも高速化できると思います。(やりませんが、、汗)
おまけ:縁取り文字生成アプリ作ったよ!

Processingでいろいろコードを書いていたら、アプリ化した方がやりやすいじゃん!となったので、自分用にアプリ化しちゃいました。
※つくもりの自分用です
良かったら縁取り文字生成アプリを使ってかっこいい文字作ってみてください〜〜〜^-^
このブログのアイキャッチの文字は、この縁取り文字生成アプリを使って作成しました^-^



コメント