Processingを使用して3色グラデーションを描画してみました。
参考プログラムを公開しているので、ぜひ試してみてね^-^
この記事は、前回の『縁取り文字生成アプリ』に使用した斜めグラデーション部分の抜粋になります。
備忘録として残しておきます〜〜〜
3色グラデーションのプログラム

試しに作成した3色グラデーションのプログラムは下記になります。
黄色から、水色へ、そして紫色に変わっています。
左上が黄色、中央が水色、右下が紫色になっています。
size(800, 400);
noStroke(); // 縁なし
color c1 = color(255, 255, 0); //黄色
color c2 = color(0, 255, 255); //水色
color c3 = color(255, 0, 255); //紫色
//5x5の四角を生成
for(float w = 0; w < width; w += 5){
for(float h = 0; h < height; h += 5){
if((w+((h*width)/height)) / width <= 1){ //斜め対角線よりも左の場合
color c = lerpColor(c1, c2, (w+((h*width)/height)) / width);
fill(c);
}else{ //斜め対角線よりも右の場合
color c = lerpColor(c2, c3, (w+(h*(width/height))-(width)) / (width));
fill(c);
}
rect(w, h, 5, 5);
}
}グラデーションの生成にはlerpColor()という関数を使用しています。
lerpColor()は始点の色と終点の色の間の数字を自動的に生成してくれる関数です。
始点から終点の0〜1を順々にグラデーションにすることができます。
公式:lerpColor()
・lerpColor(c1, c2, amt)
・c1:始点の色
・c2:終点の色
・amt:0.0〜1.0
縦横は可変にも対応しています。
なので、横長でもOKです。

3色グラデーションの基本的な考え方
今回作成した3色グラデーションは
・2色グラデーションを2つ使っている
・グラデーションを斜めの対角線にずらしている
がポイントになります。
横の3色グラデーションはこんな感じ↓↓↓になります。
X座標に合わせて、RGBを変更するだけでOKなのでシンプルなプログラムです。

size(800, 400);
noStroke(); // 縁なし
color c1 = color(255, 255, 0); //黄色
color c2 = color(0, 255, 255); //水色
color c3 = color(255, 0, 255); //紫色
//5x5の四角を生成
for(float w = 0; w < width; w += 5){
for(float h = 0; h < height; h += 5){
if(w <= width/2){ //横半分より左の場合
color c = lerpColor(c1, c2, w / (width/2));
fill(c);
}else{ //横半分より左の場合
color c = lerpColor(c2, c3, (w - (width/2)) / (width/2));
fill(c);
}
rect(w, h, 5, 5);
}
}斜め3色グラデーションの場合は、斜めの対角線でずらしながら2つの
グラデーションを合わせていきます。
w=width、h=0のとき、かつ、w=0、h=heightのときに1になるかどうかで
斜め対角線の左側か右側かを判断しています。
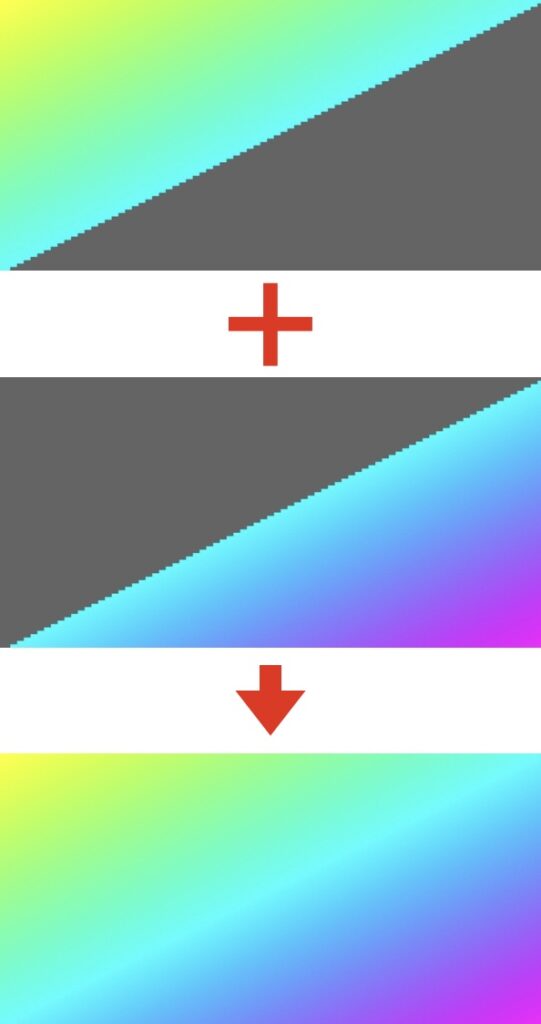
下図の通り、斜めにずらしたグラデーションを足し合わせています

本当は、斜めの角度を可変にすることも考えたのですが、少し時間がかかりそうなので今回はやめました汗
時間があれば、もしかしたら挑戦するかも?😅
参考
下記の2つのブログを参考にしました。
ありがとうございました^-^
ProcessingのlerpColor()でグラデーションを作る



コメント